USING VARIABLES IN PHOTOSHOP WITH EXTERNAL DATA SOURCE

CREATE OR PREPARE IMAGES
- Create or prepare an image for each placeholder in the data set (explained next) and place them in the same folder as the Photoshop file you will be creating.
NOTE: It is best that the images be of the same size.
CREATE A DATA SOURCE
- Create a comma delimited or tab-delimited text file (i.e., mydata.txt) to represent the data.
CAUTION: Be careful not to include commas inside the data (i.e., He loves football, baseball, basketball and hockey) because the data will be exported and comma separated values (*cvs) which will render the file useless.
TIP: It is so much easier to use an Excel worksheet or a Access database and output its data as a comma delimited file (*.csv).
NOTE: You can also create data-driven layouts in Adobe InDesign.
| employee_full_name | start_date | extension | notes | photo | department_name |
| Ann Ricoh | 12-Mar-07 | 2563 | Ann enjoys bike riding and reading. | images/ann_ricoh.jpg | Finance |
| Bob Anderson | 3-Mar-07 | 8765 | Bob enjoys spending time with family and friends. | images/bob_anderson.jpg | Finance |
| Carol Green | 1-Feb-07 | 9863 | Personal interests include mountain climbing and snow skiing. | images/carol_green.jpg | IT |
| Debra Samson | 5-May-06 | 2364 | Loves working with communities groups to help enhance her community. | images/debra_samson.jpg | IT |
| Jason Taylor | 15-Jan-07 | 2589 | Love reading and writing for local organizations. | images/jason_taylor.jpg | Operations |
| Josiah Louis | 11-Feb-07 | 5896 | Personal interests include playing basketball and football. | images/josiah_louis.jpg | Human Resources |
| Mary Thompson | 23-Jul-08 | 5236 | Personal interests include modeling and swimming. | images/mary_thompson.jpg | Marketing |
| Rickey Long | 20-Apr-07 | 8593 | Loves doing outdoors activities with friends. | images/rickey_long.jpg | Finance |
| Sam Donaldson | 6-Feb-07 | 3345 | Loves spending time with his wife and kids doing outdoors activities. | images/sam_donaldson.jpg | Finance |
| Sheila Davis | 11-Feb-07 | 3434 | Love to help other less fortunate than herself. | images/sheila_davis.jpg | Finance |
| Sue Williams | 5-Apr-07 | 2563 | Loves to sing and dance. | images/sue_williams.jpg | Finance |
| Tammy Jones | 12-Apr-07 | 7485 | Enjoys going to the movies. | images/tammy_jones.jpg | Operations |
CREATE LAYOUT TEMPLATE
IMPORTANT: Because the layer names will be treated as variables later, you must follow the following naming convention for layers that will be dynamic: Variable names must begin with a letter, underscore, or colon and cannot contain spaces or special characters (except for periods, hyphens, underscores, and colons).
Create Background Layer
- Create a new file with the desired dimension you need for your project. (The Photoshop default size will be used to demonstrate this example)
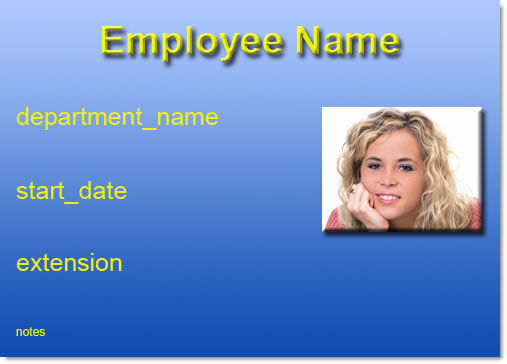
- If necessary, create a background layer or import a background image. (A gradient background is used in this example -- See below)
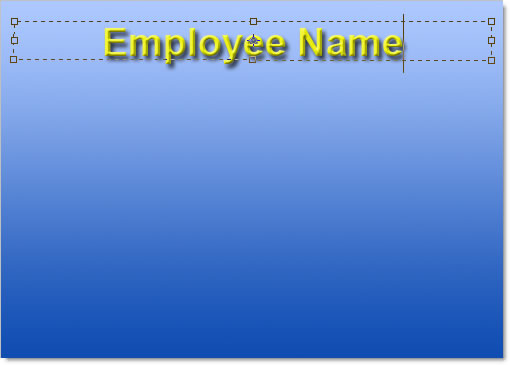
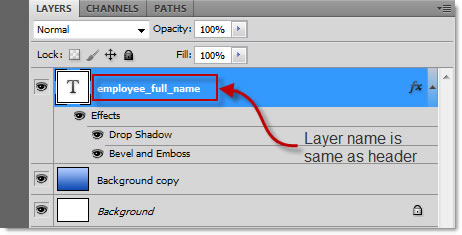
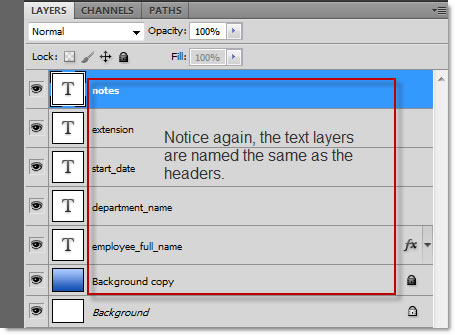
Create Dynamic Text Placeholder(s) via Text tool - Create a text layer as a DYNAMIC text placeholders and adjust the font size and style to your liking and then give the layer the SAME name as in the data set header name you just created. (In this case, employee_full_name is used for the first text field.).
NOTE: Remember, by naming the layer the same as the header, it will be treated as a variable for the text placeholder later.
TIP: Use the longest text in your data source as the length for each text placeholder so that the text does not get cut off. It is best NOT to simply click on the canvas to create a text object. Instead "drag out" a text area that is almost the width of the canvas and "center" the text inside of the text object using the align center tool. See example below:

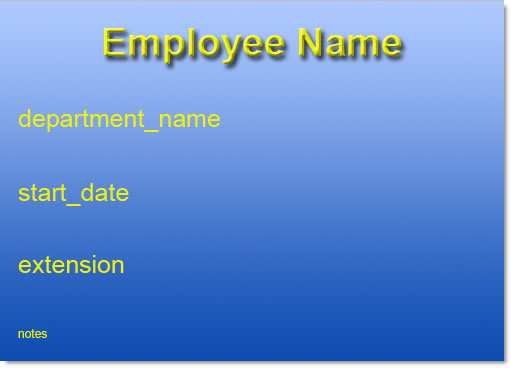
- Repeat the previous steps to create additional dynamic text holder(s) as needed. (Here, four more text placeholders were added.)
NOTE: The text placeholders in this case are left justified instead of centered and the notes font size has been reduced.
TIP: Turn on the grid to assist you in aligning text placeholders if needed.

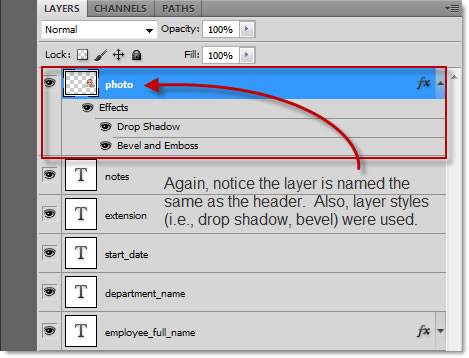
Create Dynamic Graphic Placeholder(s) via Rectangle Tool or a Real Image - Similiar to the text placeholders, use the Rectangle Tool (U) with the Fill pixels option selected in the Option bar to "draw" a graphic placeholder that represents the typically size of the image that they will be replaced later and then give the layer the SAME name as the data set header name you created earlier.
TIP: You could also use an actual image as a placeholder; however, since it will be replaced with data from the data set later, it is not necessary. This is a better approach because it helps you visualize your project and you don't have to find out the image size if they are set already. In fact, in this case, this is just what was done.
TIP: Just like the text field, you can also "style" the image placeholder with layer styles as was done in the screen shot below.

- Repeat the previous steps to create additional dynamic graphics holder(s) as needed, if needed.
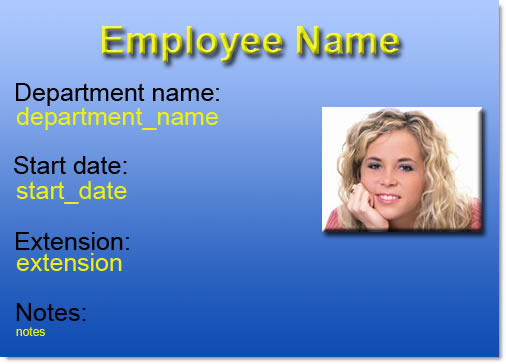
Create STATIC text fields or STATIC graphics - Create STATIC text fields via Text tool or create / import STATIC graphics that will be the same on all images. (In this example, only static text fields are added.)
TIP: You can duplicate the existing dynamic text fields and then edit and move them into place so that you don't have to type them in. If you do, don't forget to rename the layers to something more descriptive (i.e., department_name to department_name static text so that you don't get them confused with the dynamic text fields when you make them variables.
NOTE: Once you are completed adding dynamic text/graphic and static text/graphics, you have create a template that will be used in the next section.
DEFINE DATA VARIABLES
Create Text Data Set
- Ensure that Define (CTRL+1) is selected and not Data Set (CTRL+2) in the first drop-down menu.
- Select a Text Layer from the Layer: drop down menu. (In this case, employee_full_name was selected)
- Select the Text Replacement checkbox and then give the variable the SAME name as the name in the Layer: drop-down box you selected earlier.
NOTE: If you wanted to create an OPTIONAL TEXT variable, select the Visibility checkbox and enter or select a variable. A good use for this option would be if you were selling some products and you want to have a SOLD text appear across items that have been already sold. You could create a TRUE and FALSE variables in your data source to determine when to show the text..
NOTE: An asterisk ( * ) will appear next to the layer name in the Layers text field.
NOTE: If you choose an existing variable to link to a link icon will appear next to the Name text field. - Repeat this process for the other text layers. DO NOT select the static layers. (In this case, four more layers were defined (department_name, st art_date, extension, and notes)
NOTE: You can use the left and right navigation arrows on the right side of the Layer text field to move between layers or select a Layer from the Layer: drop-down menu.
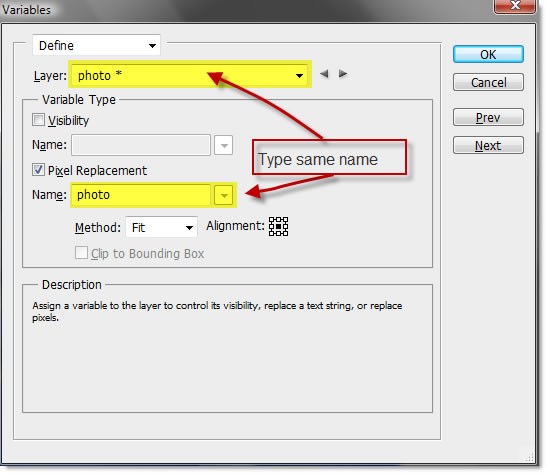
Create Graphic Data Set - Select a Graphic Layer from the Layer: drop down menu. (In this case, photo)
- Ensure that the Pixel Replacement checkbox is selected and then give the variable the SAME name as the Layer: drop-down box you selected earlier.

NOTE: If you wanted to create an OPTIONAL IMAGE variable, select the Visibility checkbox and enter or select a variable. A good use for this option would be if you were selling some products and you want to have a SOLD image appear across items that have been already sold. You could create a TRUE and FALSE variables in your data source to determine when to show the image.
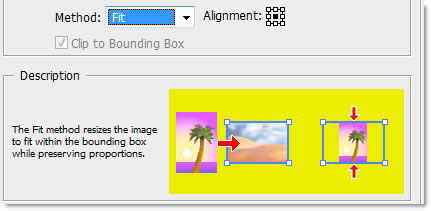
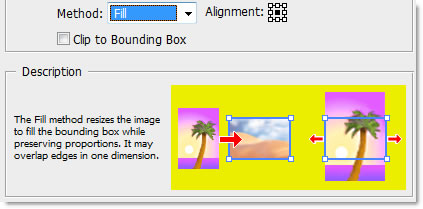
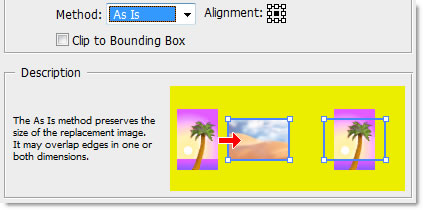
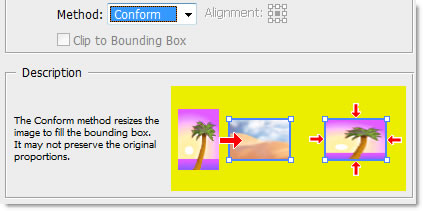
NOTE: While you can define variable for any custom background layer (i.e., Background copy), you cannot define variables for the default Background layer. - Set the Method (In our example, the Fit method was selected. However, because all of our images are of the same size, we could have also used the As Is option).
TIP: Select a method and then hover over the Method text field to see a visual and text on how that method works:



NOTE: You can also select Clip To Bounding Box to clip areas of the image that do not fit in the bounding box. This option is available only when the Fill or As Is replacement method is selected except for the Conform method.
NOTE: You can also click on one of the Alignment alignment point (square) except for the Conform method to resized image to the center or to an edge. - Repeat this process for any other graphic layer (In this case, there is none.)
TIP: You can use the navigation arrows to move between layers.
NOTE: You can also set the visibility of both a text or graphic layer.
NOTE: To rename a variable, enter a new name in the Name text box. To remove a variable, simply deselect it.
IMPORT DATA SET
- While still in the Variables dialog box, click the Import.... button.

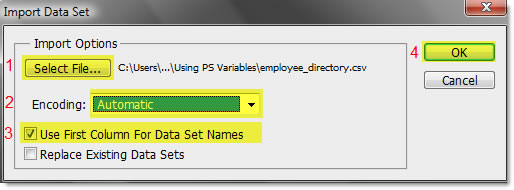
- In the Import Data Set dialog box:
- Click the Select File... button and then select the text data file you created earlier and then click the Load button followed by the OK button.
- Select Automatic from the Encoding: drop-down menu.
- Select Use First Column For Data Set Names checkbox.
- Click OK to close Import Data Set dialog box.
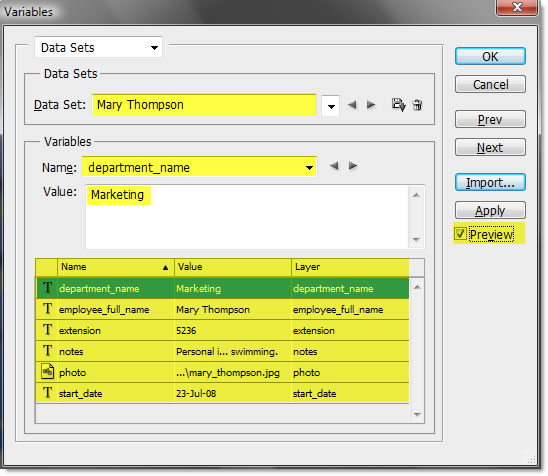
NOTE: You will SEE the Variables dialog box get populated with variable data. Now the data variables are bound together and given their corresponding values.
NOTE: You can then select the Preview checkbox and then click the right and left arrows near the Data Set: text field to preview result on the canvas.
NOTE: You aan also preview the data set by selecting Image . Apply Data Set adn select a data set that you would like to preview. If you click on the Apply button, you will change the current layer.

- Click OK to close the Variables dialog box and to return to Photoshop.
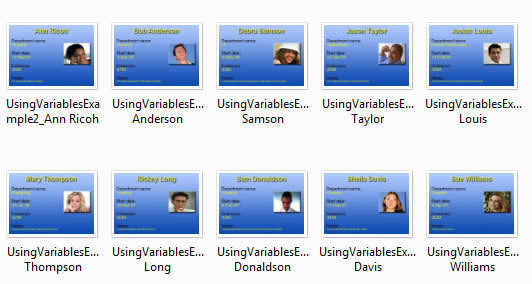
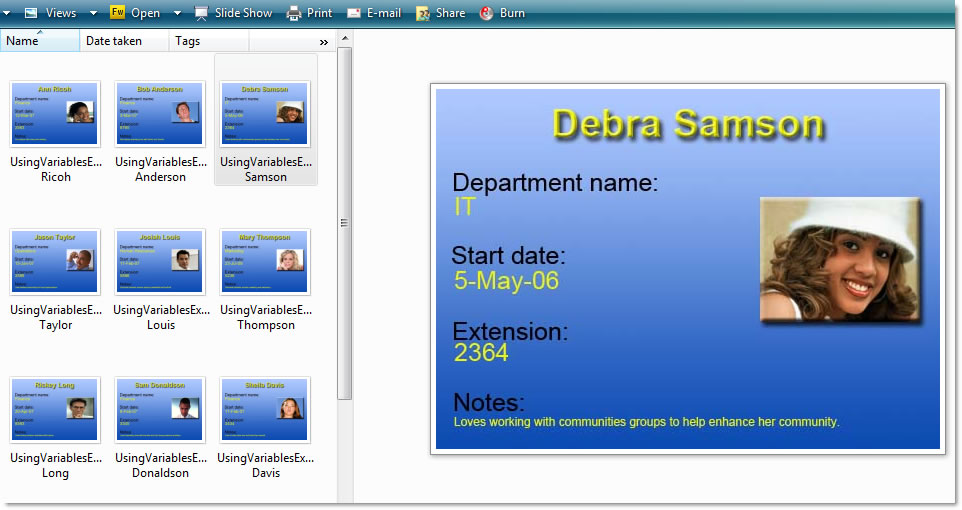
EXPORT DATA SETS
NOTE: Each file is a layered psd file and can be open and edited separately.
TIP: To flatten these images, select File > Scripts > Image Processor... or select them in Bridge and choose Tools > Photoshop > Image Processor.

(Bonus) Transforming Graphics using Layer Comps
- Select a layer (in this case, the photo).
NOTE: Since the photo layer is common to all images, the Batch process will work correctly. - Rotate the image
- Save the Action
- Run a Batch process using the Action you just created to transform (i..e., rotate) the image in all psd files.











